Overview:
As part of the ongoing evolution of Sorel's digital experience, I played a key role in redesigning the visual navigation of Sorel.com to create a more intuitive, engaging, and mobile-first user experience. Working closely with cross-functional teams, I spearheaded the redesign initiative, which not only improved the website’s aesthetic appeal but also enhanced user flow and increased conversions—while staying true to the brand’s identity.
Concept & Execution:
The goal of this project was to create a visual navigation system that was both functional and visually compelling, with a focus on mobile-first design principles. I collaborated with business partners, developers, and other stakeholders to propose a redesign that simplified user interaction, making it easier for visitors to browse and shop for Sorel’s footwear while maintaining a cohesive and elevated brand experience.
Mobile-First Design Approach:
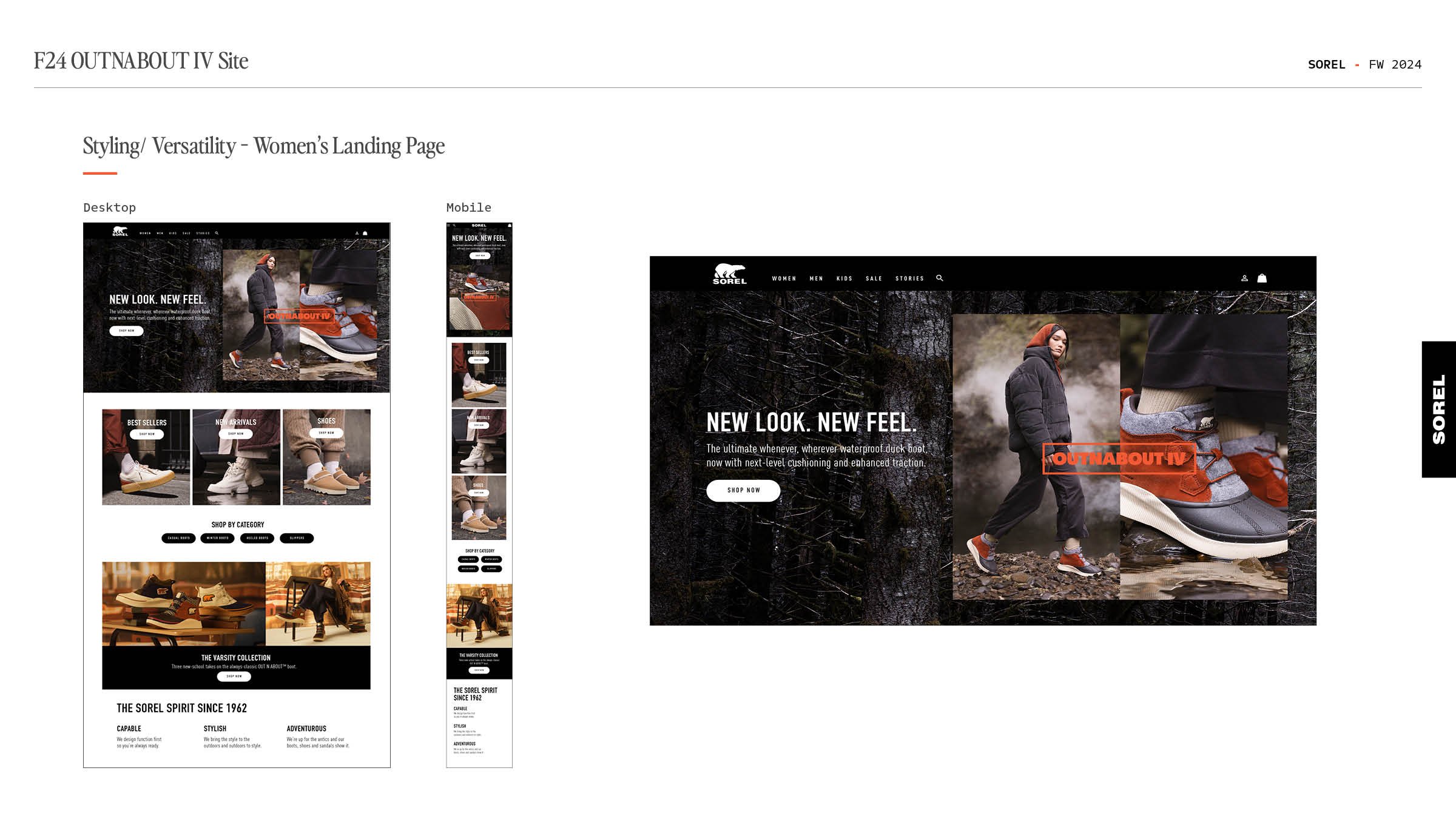
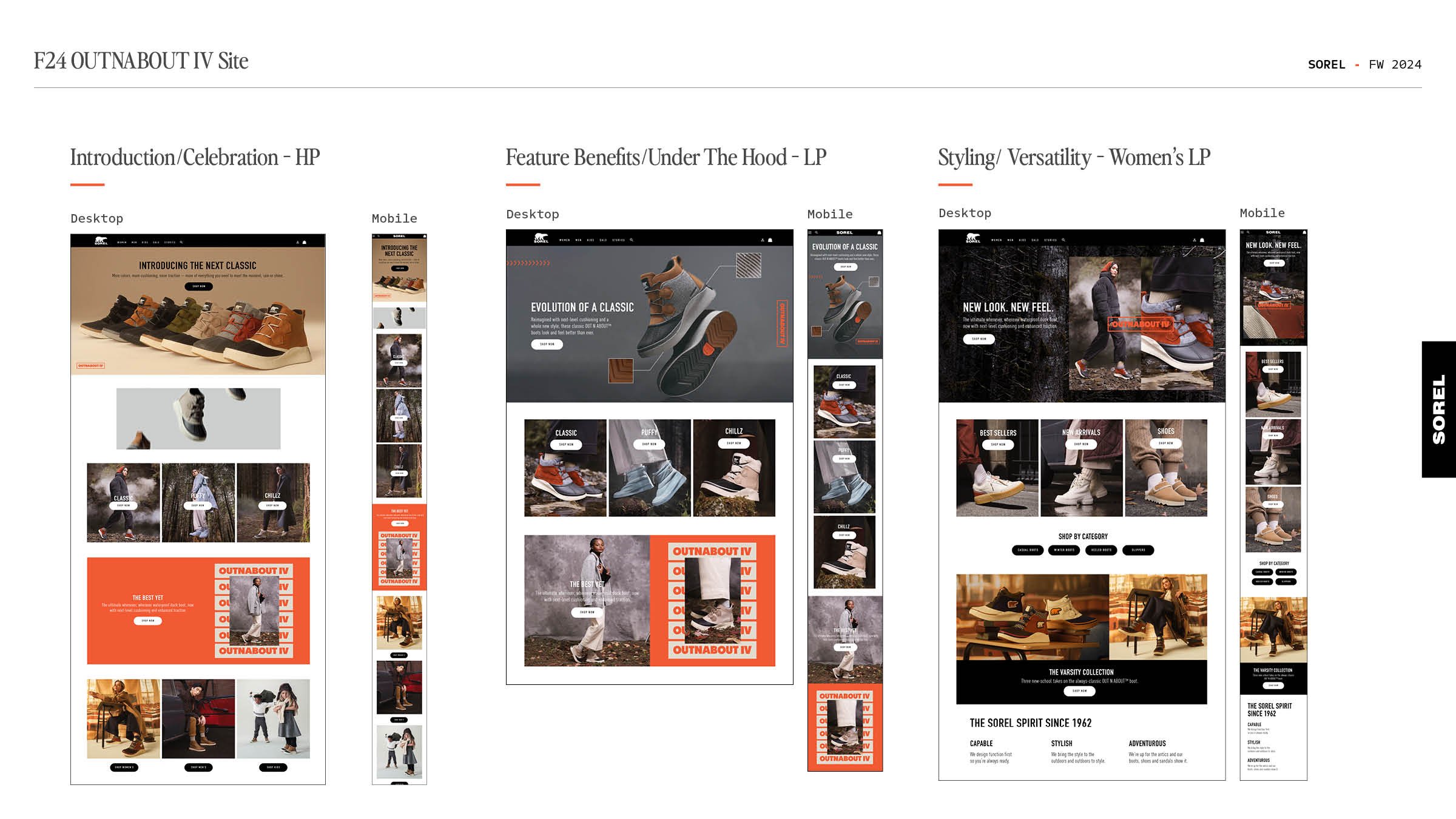
Given the increasing dominance of mobile web traffic, I advocated for a mobile-first design strategy that prioritized usability on smaller screens. This shift allowed us to create a seamless, optimized experience for users, making navigation intuitive and reducing friction for customers on all devices.
Redesigning Visual Navigation:
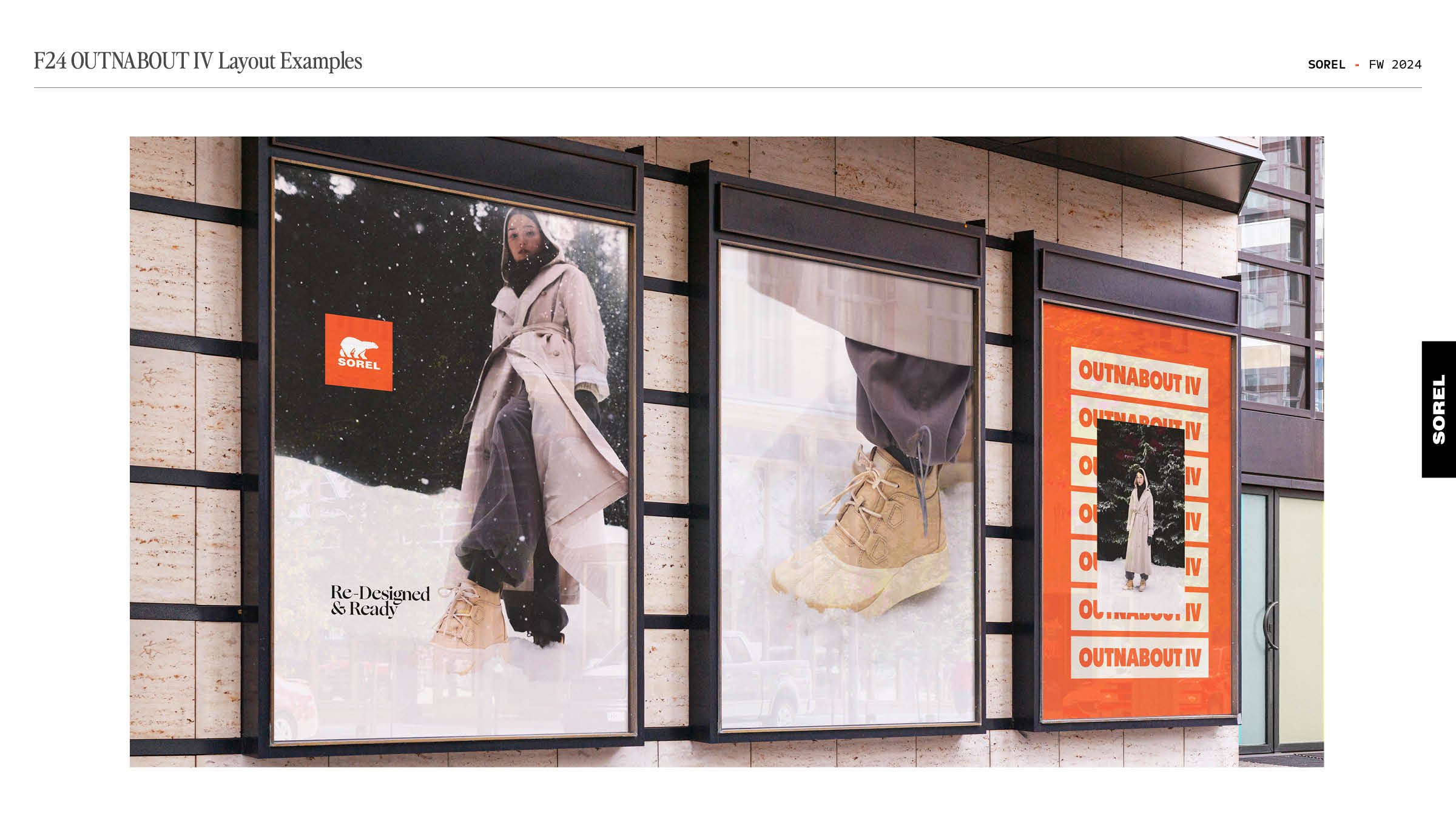
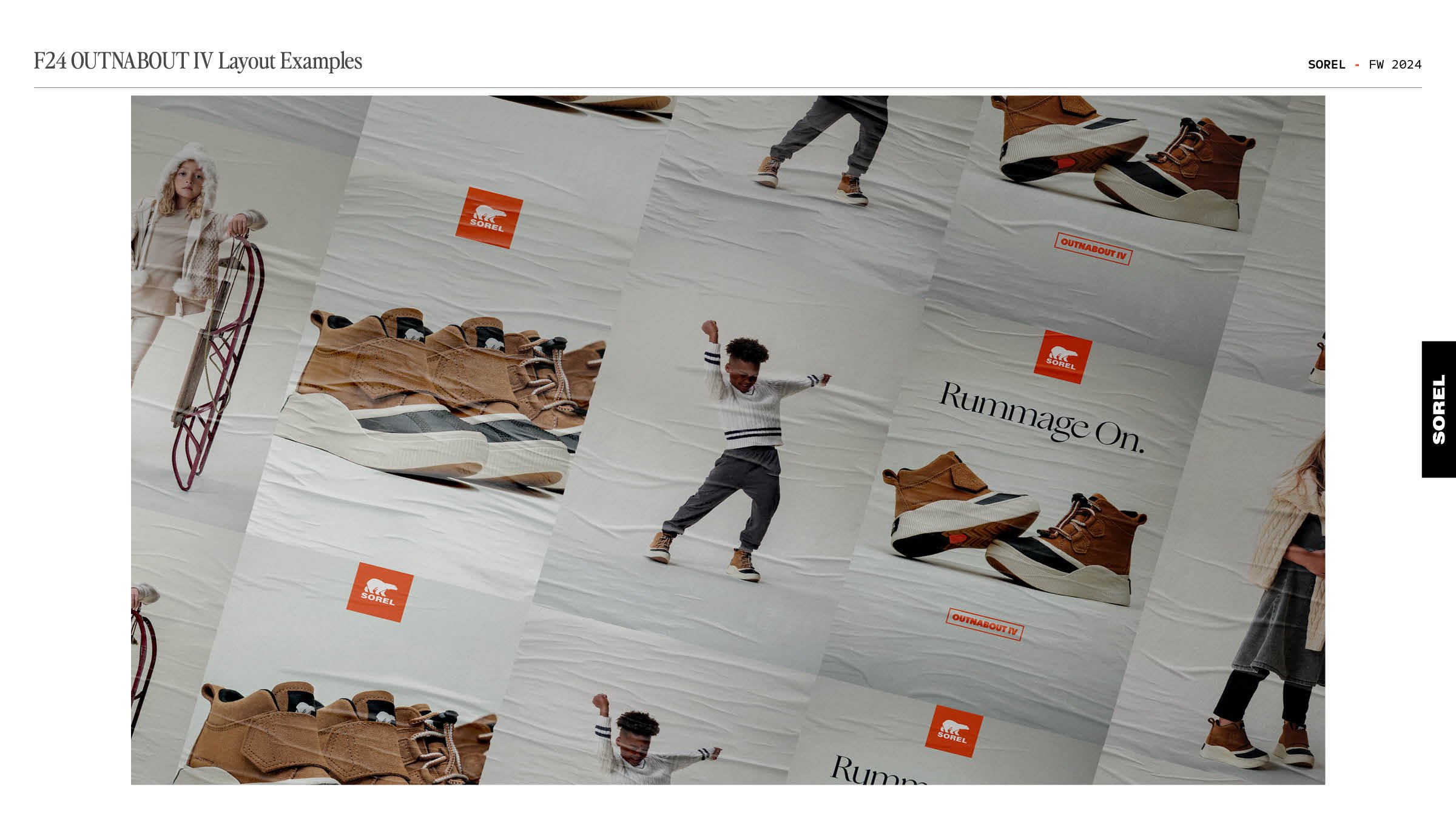
I proposed and led the redesign of Sorel’s visual navigation system, focusing on simplifying the site structure while elevating the overall aesthetic. The new layout made it easier for users to browse by categories, product types, and seasonal collections, while also adding dynamic visual elements to enhance the overall experience. By integrating high-impact imagery and clear, easy-to-read typography, we were able to improve the site’s usability and guide customers toward conversion with greater ease.
Photography Direction:
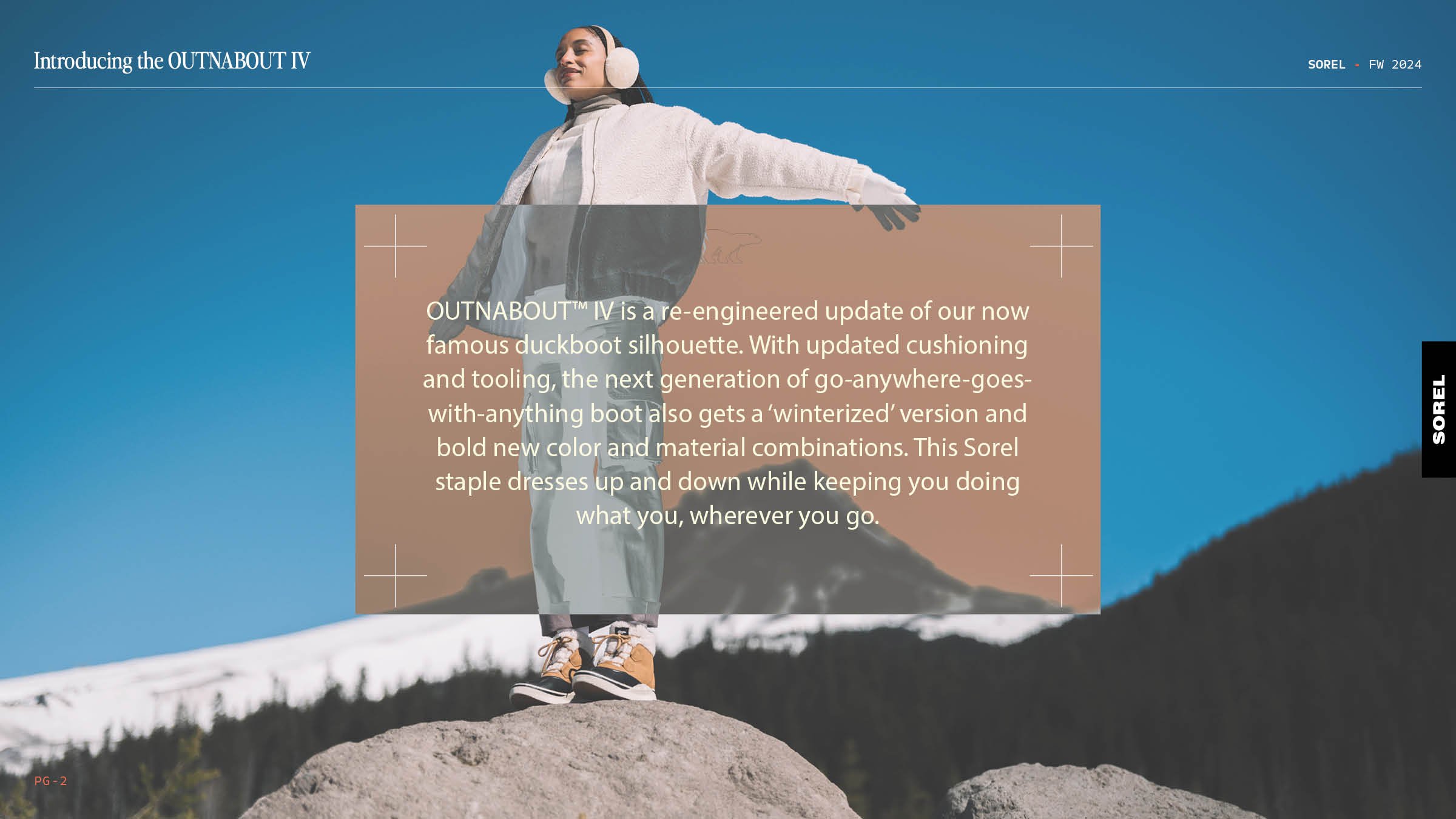
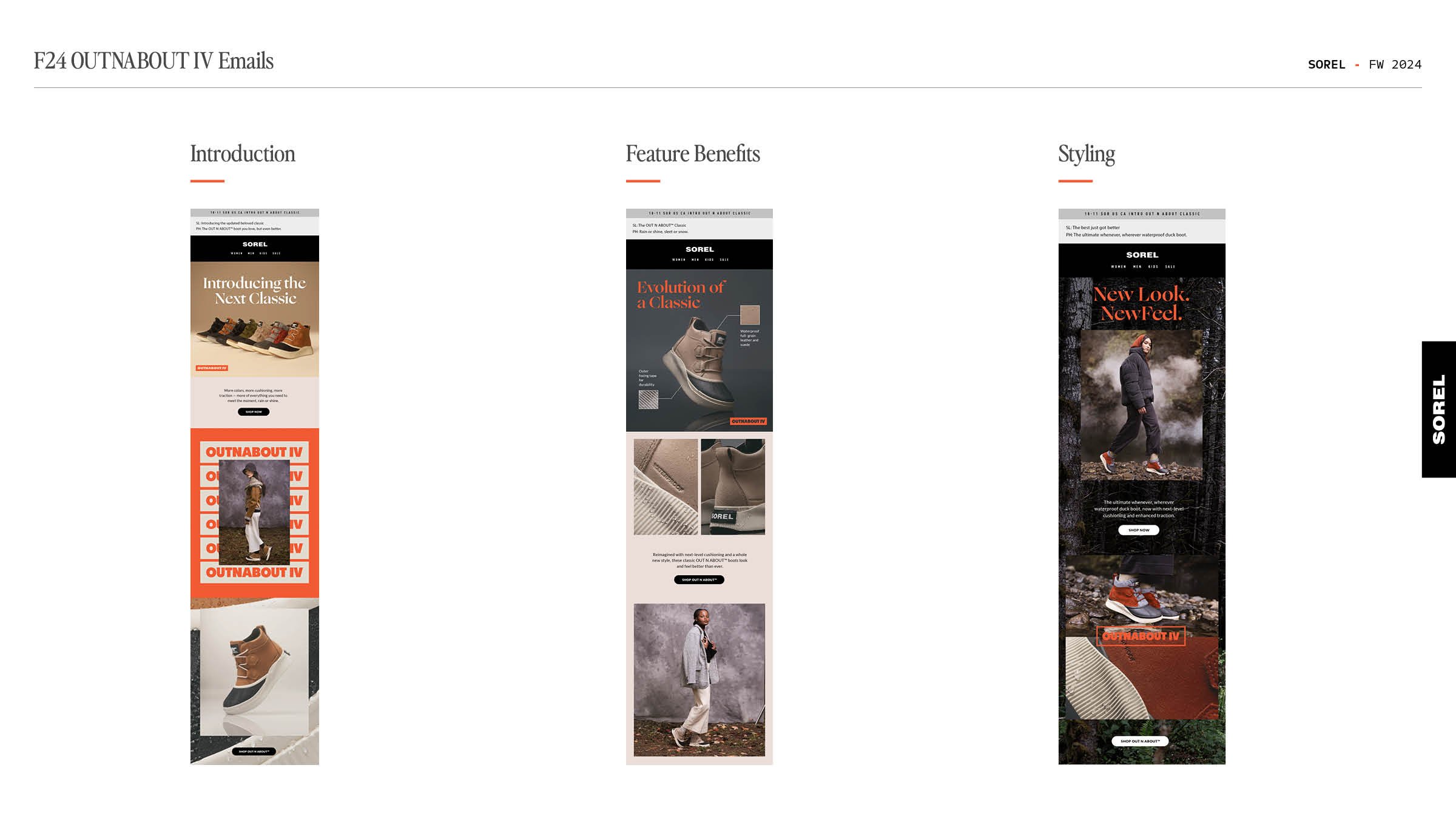
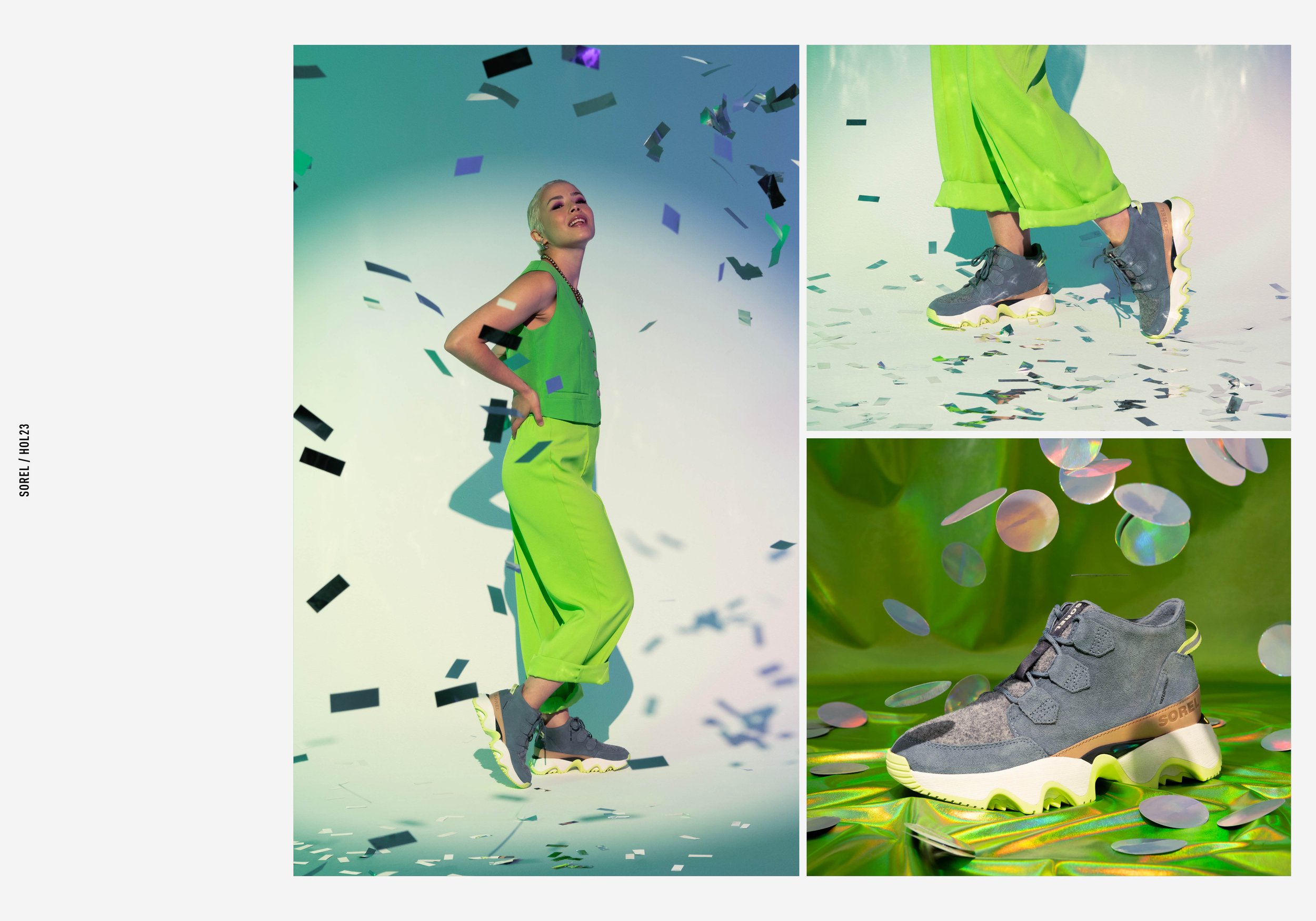
A critical part of this redesign involved rethinking how product imagery was presented. I concepted and art directed a new photography approach that highlighted the functionality of Sorel’s footwear through dynamic angles and close-up shots. The goal was to give users a better sense of the products' quality, texture, and functionality, capturing the brand’s rugged yet stylish essence. The visuals helped reinforce Sorel’s commitment to both fashion and performance.
Cross-Functional Collaboration:
Throughout the project, I worked closely with product managers and our site team to ensure the new navigation system and photography style aligned with business goals. I also ensured that all visual assets adhered to Sorel's brand guidelines, keeping the design consistent with the brand's bold, adventurous identity.
Outcome:
The redesigned visual navigation system significantly improved the user experience on site. By focusing on mobile-first design, we saw increased ease of navigation, higher engagement rates, and ultimately, a boost in conversions. The fresh photography approach added a dynamic, modern edge to the site, helping to visually communicate the product's functionality and appeal. Overall, this redesign not only aligned with business objectives but also created a more immersive and satisfying online shopping experience that reinforced Sorel’s brand ethos.